
Last month Hook 42 had the pleasure of hosting Mike Gifford from Open Concept for conversation, collaboration, and thought leadership surrounding Accessibility and Drupal.
Why the push for accessibility on the web?
Roughly 20% of the population has some form of disability.
There is quite a diversity of abilities. Sight and hearing are the ones people tend to give the most thought to, but there are cognitive, learning, neurological, physical, and speech abilities that can all change how a user engages with the web. As able-bodied people age, they may experience some of the same challenges as those born with disabilities: failing eyesight, diminished hearing, carpal tunnel, and loss of mobility or dexterity.
It's the law.
Under Section 508, government funded agencies must give disabled employees and members of the public access to information that is comparable to access available to others. American with Disabilities Act (ADA) “prohibits discrimination and ensures equal opportunity for persons with disabilities in employment, State and local government services, public accommodations, commercial facilities, and transportation.”
"Currently, web developers are less expensive than lawyers." ~ Mike Gifford
But, more than anything, it's the right thing to do. Accessibility promotes inclusivity and diversity on the web.
TakeAways
CSS - display: none
Designers sometimes use CSS display: none with JavaScript to hide elements without deleting them altogether. CSS display: none is not a good solution because it hides elements, and screen readers take that literally and at times a screen reader needs the information for navigation. Drupal 7 addressed this with the CSS classes "element-hidden", "element-invisible", and "element-focusable" and Drupal 8 renamed the classes to "hidden", "visually-hidden", and "focusable" to better describe what they do. Simplified names of "element-x" helper classes are explained here on Drupal.org.
First Rule of Aria - Don't use Aria
Drupal 8 now includes ARIA (Accessible Rich Internet Applications), but fight the urge to use it all the time. HTML5 should be applied first, and the shortcomings can be addressed using ARIA appropriately where it enhances information. The interface should be enjoyable, not full of annoying redundant announcements.
Crossovers
There is a crossover in situational limits and people with disabilities. The story can be a benign scenario like headphones being broken and a rider on public transportation would appreciate closed captioning as to not disturb other riders. A keyboard is not available and landmarks are needed for navigation. The mouse was forgotten at home and a website can be navigated via the keyboard only. Accessibility issues on the web span across diverse populations.
VIMS - Visually Induced Motion Sickness
Having users become ill due to unruly animations will alienate them and keep them from returning to a site. There needs to be central mechanisms to disable animations, identify when there are problems, and turn it off in core as well as contributed modules and themes.
Drupal 8 is More Inclusive
Spellcheck is now enabled by default, as well as Alt text for images and pictures. Drupal 8 has made accessibility features more discoverable with better help documentation.
Screen Readers
Most people carry a screenreader in their pocket, and don’t even know it. If you have your cell phone with you, you have a screen reader.
As a developer it is tempting to take advantage of this to test your site. Don't rely on yourself and other developers to test screen reading...YOU WILL CHEAT!
CSS - sr-only
Accessibility advocates feel the CSS element sr-only is a bad idea. The community needs to provide equal and not separate elements. Developers shouldn’t code to one specific population; developers should code to standards.
Processes for Content Authors Needs Improvement
Content authors need a mechanism to ensure their content on the site is accessible. Some possible solutions include: better training, restricted use of WYSIWYGs, and/or following a style guide that has already been tested for accessibility.

Testing Tools
Automated testing only catches about 20% of the errors. Some accessibility and usability issues are subjective, preventing an automated service from catching less obvious errors. The best tools for testing websites are the users.
What can the Drupal Community do to help?
Hire People with Disabilities
Having people with disabilities test websites provides a deeper understanding of the site’s usability and leads to better accessibility for all users. There are agencies that Drupal shops can hire that employ disabled people, a good example is the Lighthouse. Feedback from the community is essential for successful inclusion.
Submit Bugs and Issues to Drupal.org
Accessibility issues and bugs should be reported in the issue queue. Filing an issue is a quick and easy way to alert the community and core that there is a problem and help expedite a fix.
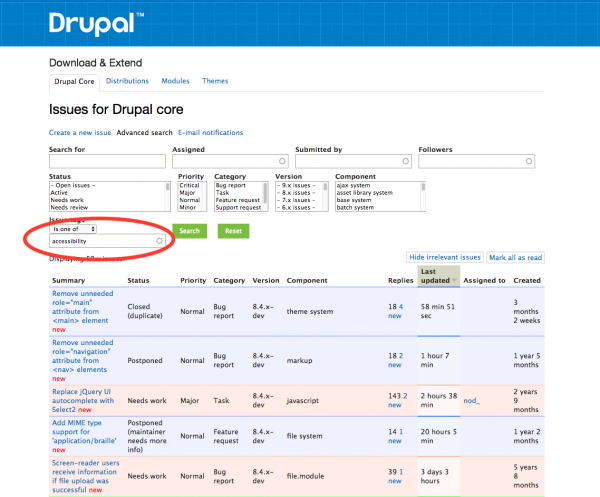
Help on the Drupal.org Issue Queue
Search for the issue queue for items tagged for accessibility issues and dive in!
The Inline Form Error (IFE) module makes form errors more accessible and user friendly by placing the error messages next to the form elements themselves and displaying a summary of all errors. It is currently an experimental module in Drupal Core and has several issues that must be resolved soon or the maintainers of core will remove it.

Be Familiar with Authoring Tool Accessibility Guidelines (ATAG)
Becoming familiar with ATAG guidelines will help with accessibility for content creators and authors. The ATAG guidelines not only cover helping content creators create accessible and usable content, but also have guidelines for making the tools accessible.
Get Involved in Awareness Campaigns
- ID24 - Inclusive Design 24 - A Free 24-Hour Online Community Event On Accessibility.
- DeafBlind Awareness Week - A series of events and activities to raise awareness of dual sensory loss.
- Global Accessibility Awareness Day (GAAD) - The purpose of GAAD is to get everyone talking, thinking and learning about digital (web, software, mobile, etc.) access/inclusion and people with different disabilities.
Participate in a Core Conversation
Andrew Macpherson, Théodore Biadala, and Kristen Pol have submitted the proposal, Core Accessibility: How are we doing, and what can we do better? for DrupalCon Vienna.
Accessibility is not an option, it is a must. Drupal has the opportunity to be an advocate for accessibility as a community by making changes upstream, addressing accessibility in Drupal Core, and leading by example. The more we discuss, collaborate and learn about accessibility in the Drupal community, the more we can promote inclusivity and diversity on the web.
