
It took me a while, but the *nix command line won me over. The turning point came when I discovered the true potential of grep (which gets its name from globally search a regular expression and print).
I focus on frontend development, so this blog will use frontend examples with CSS, but in reality grep can be used for so much more. Grep is a great way to save time spent searching and better use that time doing.
Do you have a bunch of files, know the name of the function/variable you are looking for, but have no idea where it is located? Grep to the rescue!
Note: This is not nearly a comprehensive list, this instead is merely a list of grep commands that I have found useful.
Note #2: There are features in IDEs that search through all of the code that can find every occurrence of something, PhpStorm is a great example. However, if you don’t have those programs accessible to you or are looking at files outside of your codebase, grep is a great alternative!
Benefits for using grep for frontend development
- Easily find the HTML element or CSS style in the code. This eliminates duplicate code and reduces unnecessary use of
!important. - Quickly find the location of an element/styling, even if the code is disorganized or was written by distracted cats.
- Find all instances of an element - useful when making a global styling change (example: change the main color or the font across the site.)
Let’s go!
The basic layout for the grep command
$ grep [options] [what you are looking for] [where you are looking for it]
I will start with a simple example. I want to find the styling for an element that has a class .icon. I know that this class lives in on the _social-media-links.scss file.
I cd where that file is located. In this case I am in a directory called layout. There are five .scss files in this directory.
Next, I run the command:
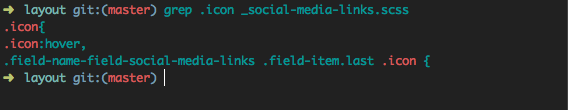
$ grep .icon _social-media-links.scss
Here is the output in my oh-my-zsh shell:

With these simple specifications, grep spits out everywhere the .icon appears in the _social-media-links.scss file.
The output reaffirms that the .icon class exists in the code, but this information isn’t very useful.
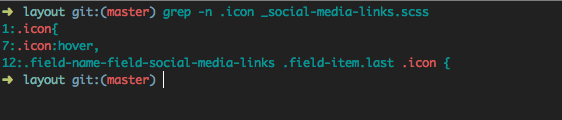
If I add -n to the grep command, the output will now tell me the line number where .icon class is found.
The new grep command:
$ grep -n .icon _social-media-links.scss

Much more useful. Let’s make it even better.
What if I don’t know that .icon is located in the _social-media-links.scss file?
Easy! Recursive search.
Recursive search
One of the most important parts using grep is the ability to search recursively. A recursive search will not only search the current directory but all directories underneath it. If I don’t know where something is located, I can grep at my root directory and recursively search from there.
All I have to add to the grep command is -r. I don’t need to specify the file if I want to search in the current directory, I just need to put a . (period).
$ grep -r .icon /Users/lindsay/grep-example-site/sites/all/themes
OR
$ grep -r .icon .

Holy Moly… it just keeps on going too! That gives us a LOT more information than we need. Sifting through the output would be a waste of time. Grep is supposed to make our lives easier!
Let’s add a few more specifications to our search to narrow down what grep gives us.
I know that I am looking for the .icon class. However, more than just the class is showing up in the results - this is because I didn’t clearly tell grep what to look for.
Instead I will make grep look at the .icon class as a fixed string by adding -F.
Note: I can also use -w to tell grep to look for the whole word.
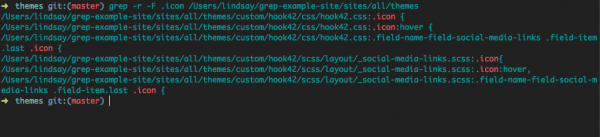
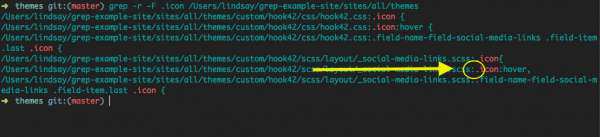
$ grep -r -F .icon /Users/lindsay/grep-example-site/sites/all/themes

Now, that’s a much more manageable output. Grep has shown the files and the beginning of the styling.
Let’s get fancy
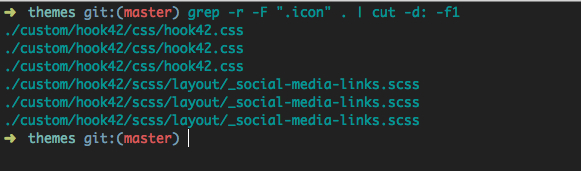
$ grep -r -F ".icon" . | cut -d: -f1
This command will search recursively and look for the fixed string .icon.
Then, the output will be cut by the delimiter : [-d] and only show the first field [-f1] which is the file name.
I want the delimiter to be a colon because everything before the colon in the output is the filename.

The grep command with these these options will give us a list of files to look in.

--include= ‘*.filetype’
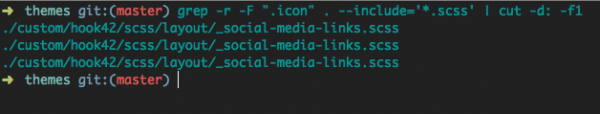
Let's dive deeper. I know the file I’m looking for is a Sass file, not a CSS file, so the file type I am looking will end with .scss.
I can search only for the .scss files by add --include='*.scss'. This tells grep, only look at files that end with .scss.

I can also exclude any files. This is useful if I’m not 100% certain what the file type will be, but certain what it will not be. To exclude all css files, I use --exclude= '*.css'.
Mix and Match
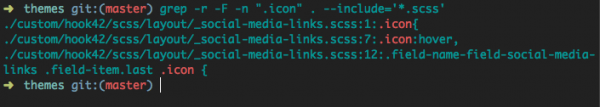
The greatest part of grep is that I can mix and match to find what I want. To add the line number that .icon can be found, I just need to add -n and take out the cut command.

Other useful options to use with grep
-i will perform a case insensitive search. Watermelon or watermelon or WATerMelon will all be included in the output.
-c will count how many lines match within the file.
-l (lowercase L) will show only filenames that match. Instead of using the cut command, I could have used -l to only print the filename.
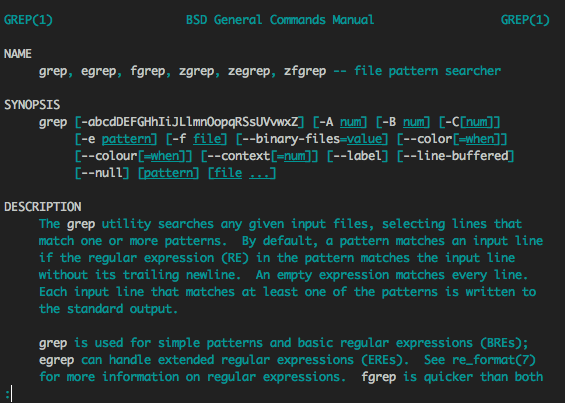
More options with $ man grep
To learn and explore more about grep, take a look at the manual.


Lastly, if you want your grep search to output to a text file (to edit and note) you can simply tell your grep to output into a file.
grep -r -F ".icon" . --include='*.scss' > outputfile.txt
Tune in for Part II of this blog, which will feature how others in the Hook 42 team use grep.
Have fun and remember, no fighting in the war room!
